こんにちは。
のちたままです。
今回は配信画面上にコメントを出すChat bubblesの設定方法について紹介します。
Chat bubblesとは?
Chat bubblesはZaytriが製作したチャット表示用のオーバーレイです。
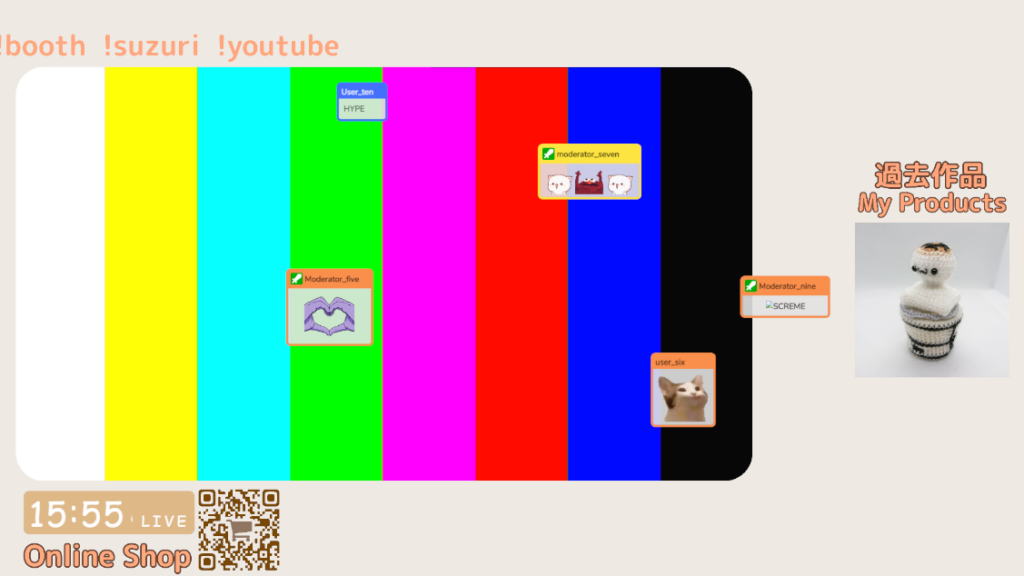
Chat bubblesを使ってみた例は以下の画像です。

設定でリストで表示することもできるし、上の画像のようにランダム表示もできます。
アニメーションなども設定できる非常にカスタマイズ性の高いオーバーレイなので、まだ使ってない場合は試してみてほしいです。
また、このオーバーレイはStreamElementsのオーバーレイを使うことになります。
StreamElementsを使っている人も試してみてほしいです。
設定方法
それでは設定方法に入ります。
Chat bubblesはStreamElementsを使うので、まずはStreamElementsにログインをします。
以下のURLからページに飛んでログインします。

続いて以下のYoutubeの動画のページに飛びます。
この動画はChat bubblesの開発者さんがChat bubblesの機能に関して説明してくれているものです。
英語がわかる方は最後まで聞くと理解が深まるので、ぜひご覧ください。
Chat bubblesをOBSに載せる
概要欄の「Get the Dynamic Chat Bubbles:~」の右にあるURLをクリックしてStreamElementsのオーバーレイを作ります。
オーバーレイの場所がわからなくなったらStreamElementsの左側にあるタブから「Streaming tools」→「Overlays」を押します。

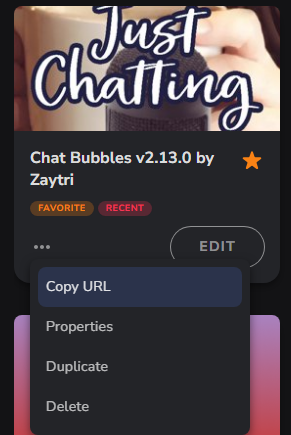
デフォルト設定のまま使うのであれば、左下の3点リーダーから「COPY URL」を押してください。

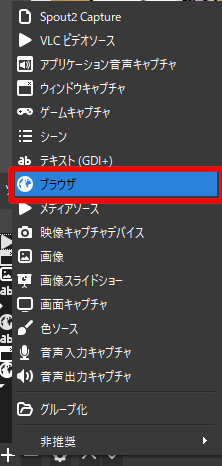
OBSを開いてブラウザソースを追加し、URLの部分にペーストします。

Chat bubblesのデフォルトサイズは833×947なので、幅と高さに833と947をそれぞれいれましょう。
これで設定は終わりです。
デフォルトではコメントがリスト形式で表示されます。
冒頭にある画像のように画面にランダムに表示したい場合は次の項目で説明します。
Chat bubblesの設定変更
Chat bubblesは設定項目が多岐に渡るので各自で見てもらうのが早いですが、ここでは代表的な設定をご紹介します。
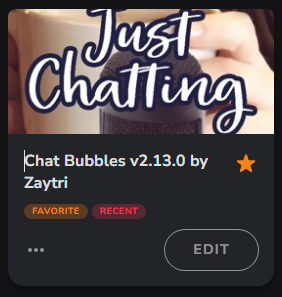
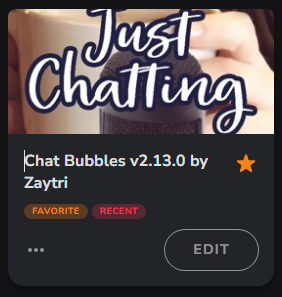
ご自身で見る場合にはStreamElementsのオーバーレイ一覧を開いて、Chat bubblesの右下にある「EDIT」を押します。

EDITを押すと編集画面に入ります。
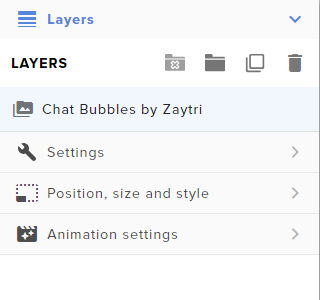
左側にある「Chat bubbles by Zaytri」を押して「Settings」を押します。

Settingsを開いたら設定項目が14個くらいありますが、おおまかに変えるくらいなら3個くらい見れば大丈夫です。
ここでは以下の3つを見ます。
- Bubble Styles
- Bubble Position
- Animation and Lifetime
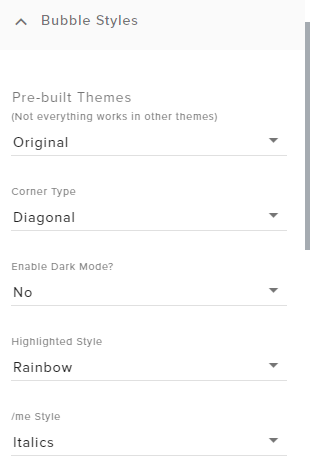
Bubble Stylesは表示されるチャットのテーマを決める項目です。
設定項目は以下の通りです。
- Pre-built Themes:テーマ決め。どうぶつの森、オリジナル、Win98、WinXPの4種から選ぶ。
- Corner Type:コメント枠の角の形を選ぶ。丸、四角、対角線(Diagonal)から選ぶ。
- Enable Dark Mode?:ダークモードを許可するかどうか。
- Highlighted Style:コメントの背景色。虹色か通常で選ぶ。
- /me Style:/meのテキストスタイル。イタリックか通常で選ぶ。

Corner Typeに関してはThemesがOriginalだと違いがわかりやすいので、変更する場合はThemesにしてから見ると良いと思います。
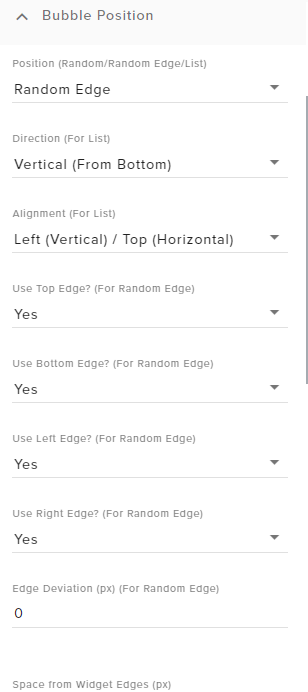
Bubble Positionはコメントの表示位置を設定する項目です。
設定項目は以下の通りです。
- Position:コメントの表示位置。Random(ランダム)、Random Edge(ランダムな角)、List(リスト)から選ぶ。
- Direction:どの方向からコメントが現れるか。Listのみでの設定。
- Alignment:オーバーレイ内のどの位置に表示するか。Listのみでの設定。
- Use Top Edge?:上端までコメントを表示するか。Random Edgeのみの設定。
- Use Bottom Edge?:下端までコメントを表示するか。Random Edgeのみの設定。
- Use Left Edge?:左端までコメントを表示するか。Random Edgeのみの設定。
- Use Right Edge?:右端までコメントを表示するか。Random Edgeのみの設定。
- Edge Deviation:オーバーレイからのはみだし具合(px)。Random Edgeのみの設定。
- Space from Widget:ウィジェット内での大きさ。

Bubble Positionについてはご自身で項目を変えながら見ると良いと思うので、ぜひ触ってみてください。
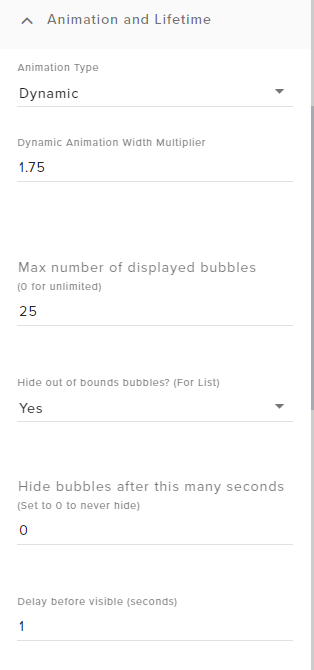
最後に、Animation and Lifetimeはコメントの表示アニメーションや表示時間の設定になります。
設定項目は以下の通りです。
- Animation Type:表示時のアニメーション。フェードなどから設定。
- Dynamic Animation Width Multiplier:Dynamic設定時、コメントが表示時の枠の伸び具合。
- Max number of displayed bubbles:コメントの最大表示数
- Hide out of bounds bubbles?:範囲外に隠すかどうか
- Hide bubbles after this many seconds:何秒後にコメントを隠すか。0は常に表示。
- Delay before visible:表示するまでの遅延時間(秒)。

このAnimation and Lifetimeについては配信で流れるコメントの量などを考えて設定するのが良いと思います。
ここで紹介した以外にもフォント設定や色の設定など数多くの設定項目があり、ユーザーの好みに応じて好きなようにカスタマイズができます。
Chat bubblesを使う場合にはぜひ一度、設定項目をご覧になってください。
全て英語で書かれているのでとっつきにくい部分もあると思いますが、プレビューを見ながらいろいろ設定してみると良いと思います。
最後に
今回はChat bubblesについて紹介しました。
カスタマイズができるコメント表示オーバーレイとしてとても便利なものなので、まだ使ったこと無い場合はぜひ使ってみてください。
StreamElementsを使っている人はアカウントそのままで使えるので試してみてください。
それではまた別の記事でお会いしましょう。
Twitchにて配信活動をしています。
もし良ければチャンネルを見ていただけると嬉しいです。
その他のリンクはこちら



コメント