こんにちは。
のちたままです。
今回はTwitchのチャンネルポイントと連携して、Live2Dモデルに画像をぶつけて遊ぶ方法についてご紹介します。
※このツールはWindows用ですのでご注意ください。
ツールの紹介
このツールはkarasu-bonk(通称KBonk)と言います。
以下のURLからダウンロードできます。
全て英語で書かれているので少しわかりづらいと思いますが、この記事で配信で使えるようになるまでできるように説明します。
使ってみたい方はぜひ参考にしてください。
どんなことができるの?
まずはこのツールでどんなことができるのかお見せします。
以下の動画をご覧ください。
このように自身で設定した画像をLive2Dモデルにぶつけて遊ぶことができます。
KBonkはTwitchのチャンネルポイントと連携することができるので、配信中に視聴者に遊んでもらうことができます。
ぶつける画像はデフォルトで入っているものがあり、画像を用意しなくても遊べます。
僕の場合は自分でドット絵を描いてこのツールに入れて遊んでいます。
他の方だと自身で描いたエモート画像を入れていたりするのも見かけました。
設定方法
ここでは以下の設定項目についてご説明します。
- ダウンロード方法
- ログイン
- OBSでの設定
- VtubeStudioの設定
- Live2Dモデルの設定
- 画像の取り込み
- カスタム設定
- チャンネルポイントとの連携
1. ダウンロード方法
まずは以下のURLへ入ります。
ページ左上部の「Download Now」を押します。
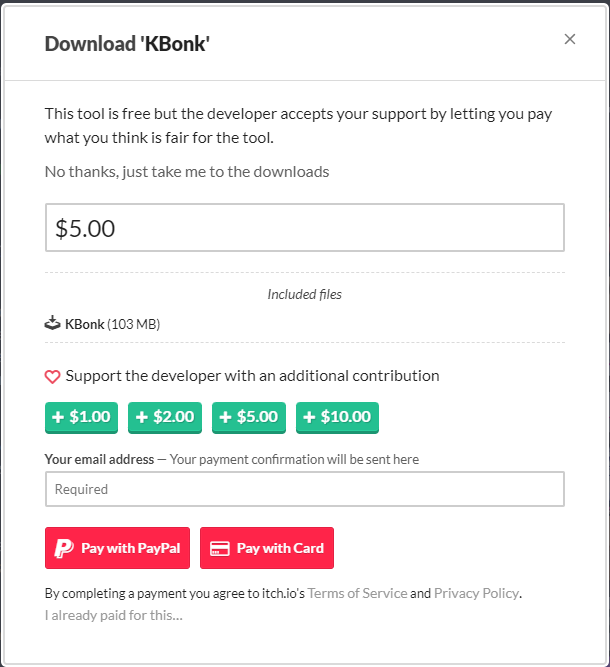
すると以下のような画面が現れます。

ツール開発者に支援をする場合はここで金額を入力し、Paypalまたはクレジットカードで支払います。
支援せずに使う場合は、3行目あたりに「No thanks, just take me to the downloads」があるのでこれを押しましょう。
ダウンロードしたフォルダは自身が使いやすいところに置きましょう。
2. ログイン
フォルダを解凍し、「karasubonk.exe」を開きます。
すると、画面したに「log in」というところがあるので押します。
Twitchの連携画面に飛ぶので内容を確認して許可を押します。
画面が切り替わって「You may now close this window and return to KBonk」と表示され、KBONK下部に自分のIDが表示されていればTwitchログインができたことになります。
3. OBSでの設定
KBONKを使うにはOBSのソースにブラウザソースを追加する必要があります。
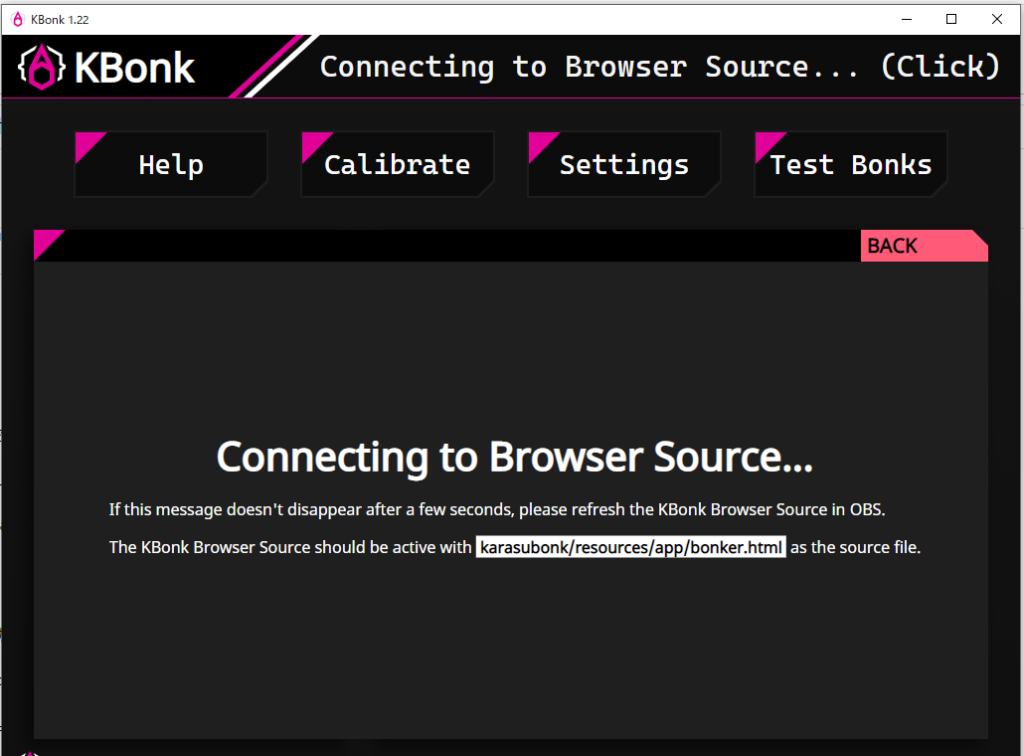
KBONKの上部に「Connecting to Browser Source… (Click)」と表示されていると思います。
これをクリックし、ブラウザソースに何を追加すればよいか確認します。

ここでは「karasubonk/resources/app/bonker.html」をOBSのブラウザソースに追加すると指示があります。
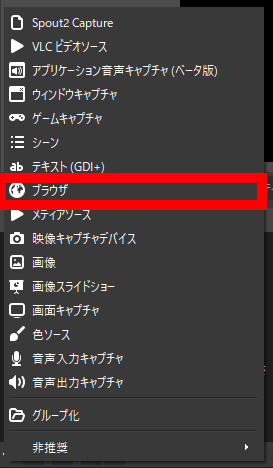
OBSを開いてソースにブラウザを追加します。

名前を入力したのち、プロパティの画面で「ローカルファイル」のところにチェックを入れます。
すると、右側に参照ボタンが出るので、先ほど見たbonker.htmlを追加します。
幅と高さに関しては後述するキャリブレーションの話が関係するので、VtubeStudioと同じ大きさにしておくのが良いと思います。
僕の場合は1920×1080で設定しています。
4. VtubeStudioの設定
KBONKのアクションをLive2Dモデルに反映させるため、VtubeStudioにつなげます。
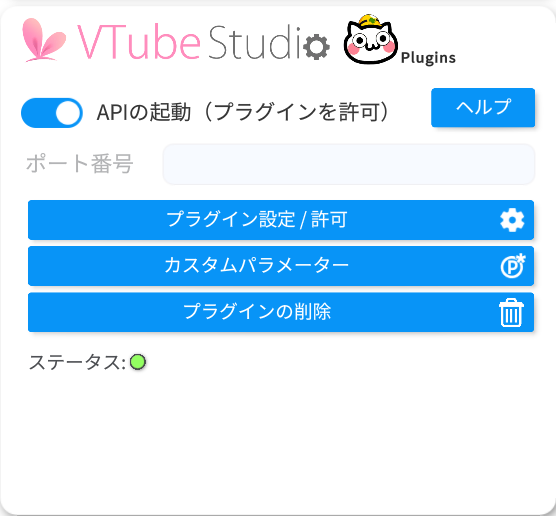
VtubeStudioの設定画面を開き、APIをONにします。

すでにONの場合はVtubeStudioを開いた際にKBONKの連携許可通知が来るかと思います。
一度許可をすれば大丈夫です。
5. Live2Dモデルの設定
続いてLive2Dモデルの位置調整についてご説明します。
画像をぶつけるためにモデルの位置を調整します。
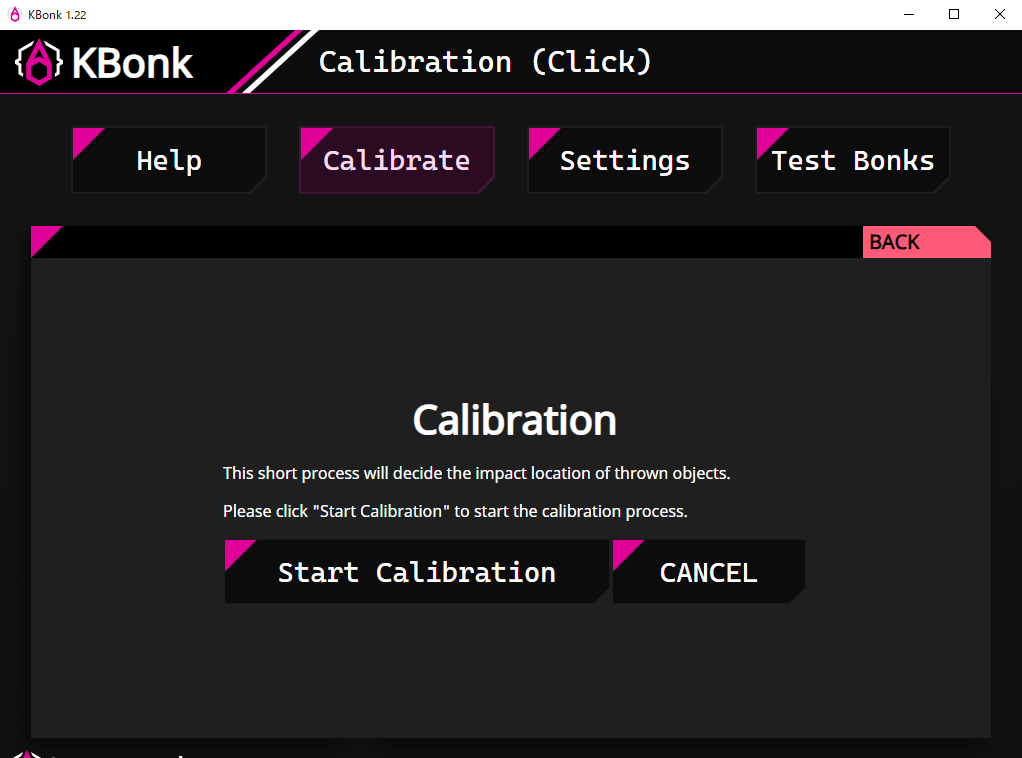
KBONKの上部にある「Calibrate」を押し、「Start Calibration」を押します。

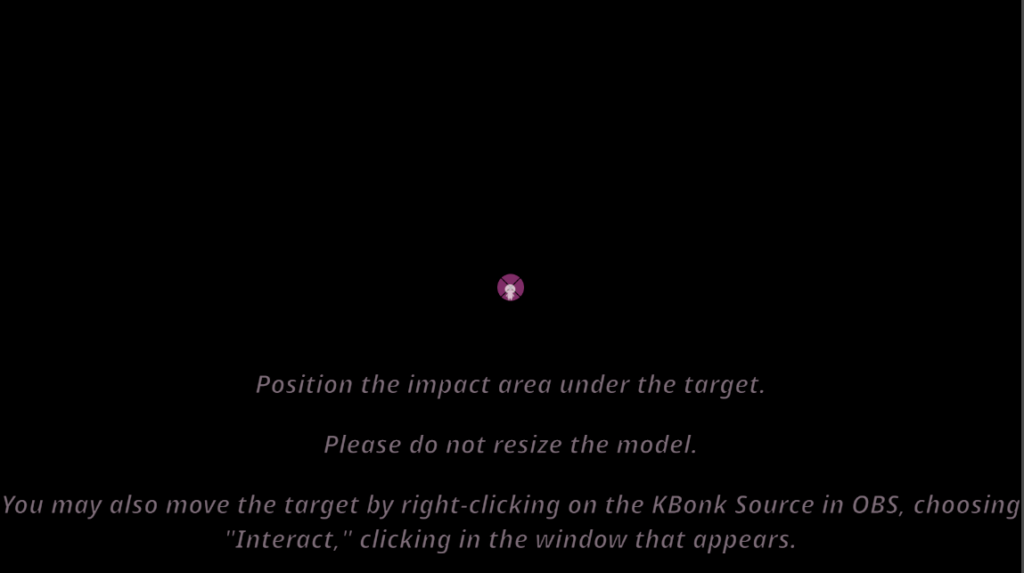
すると自身のLive2Dモデルが小さくなると思いますが、絶対にサイズを変えないでください。
OBSの画面を見ると真ん中にバツ印が出ると思うので、それを参考にVtubeStudio上でモデルを動かしてください。
バツの中心にモデルの顔がくるようにします。

位置の調整をしたら「Continue Calibration」を押します。
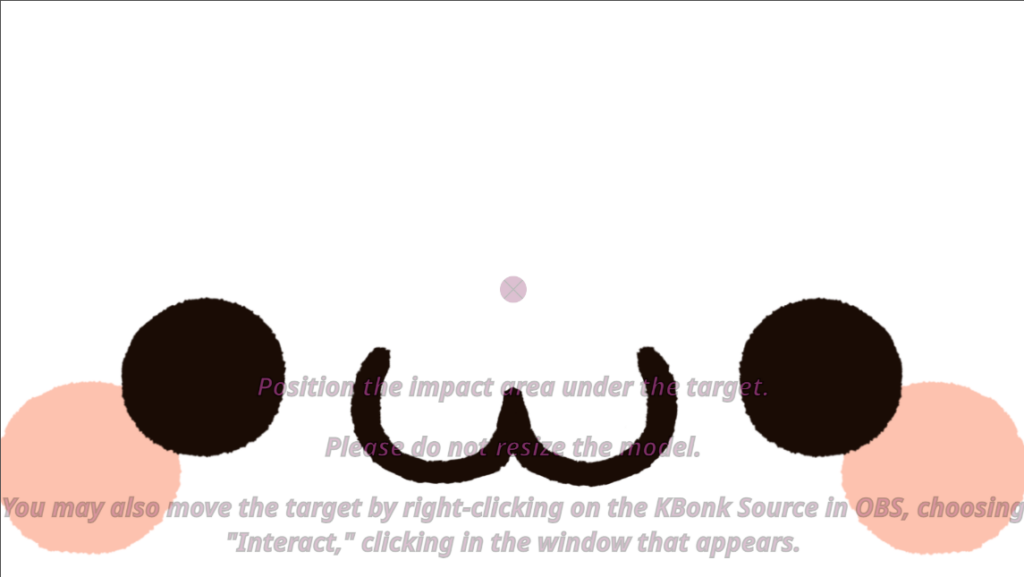
続いてモデルが大きく拡大表示されると思います。

モデルの眉間あたりにバツ印が来るように調整し、「Confirm Calibration」を押して位置調整を終了します。
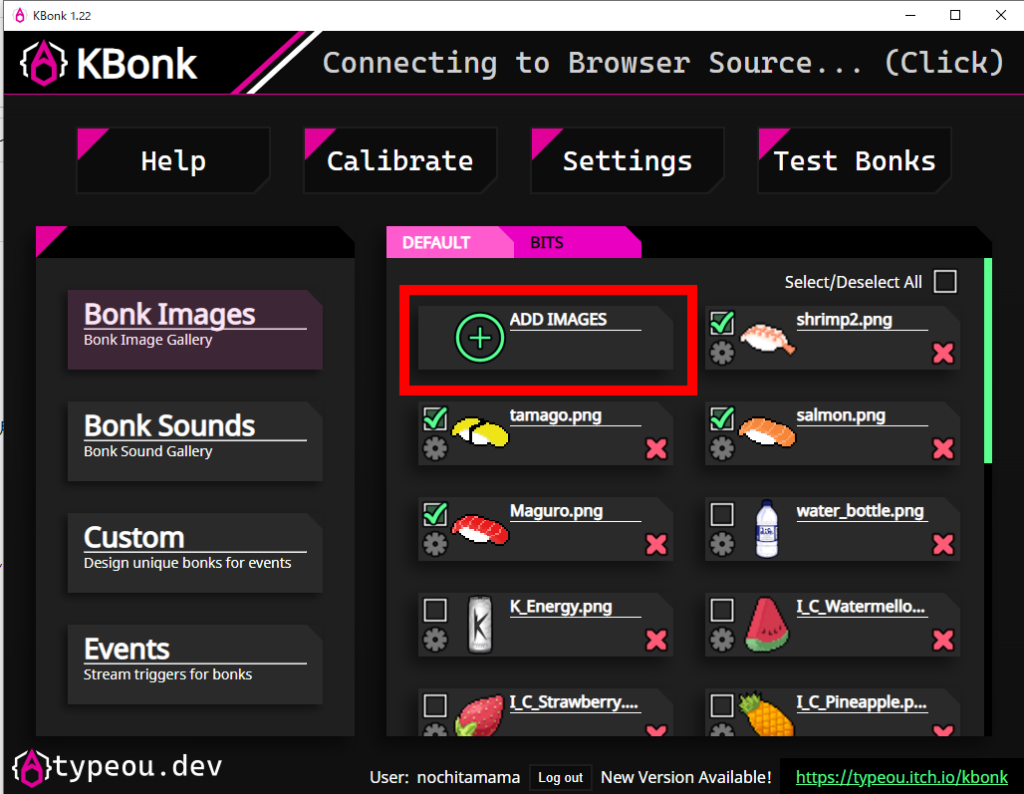
6. 画像の取り込み
続いて、モデルにぶつける画像の取り込みについてご説明します。
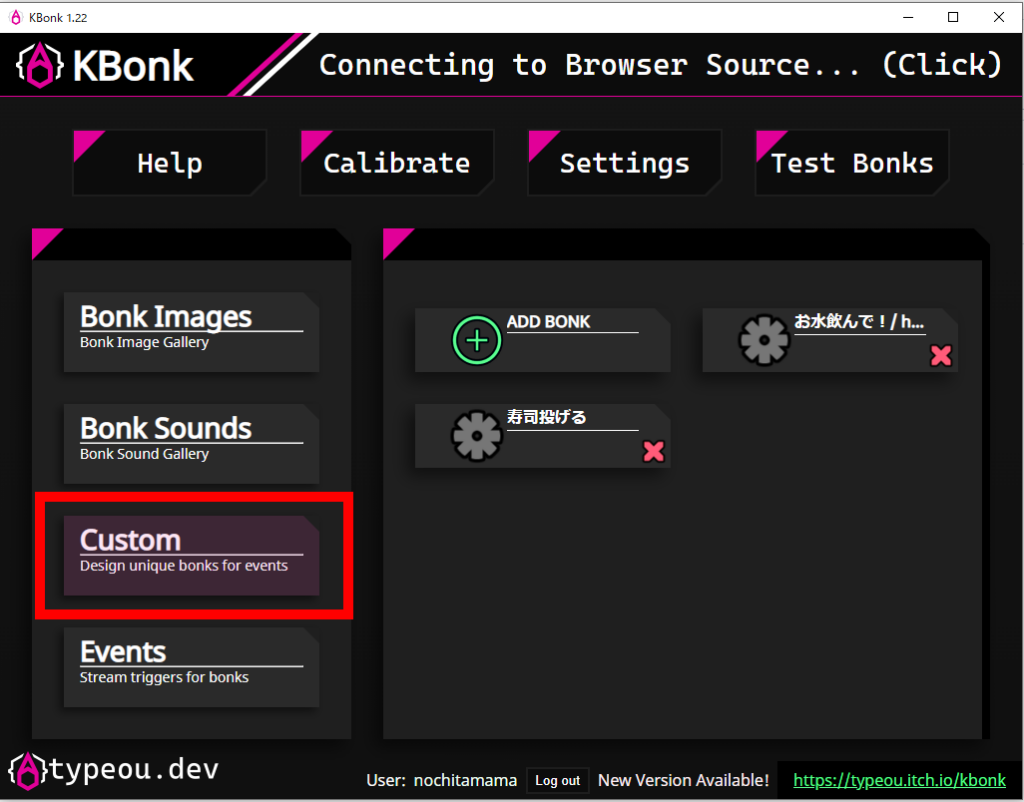
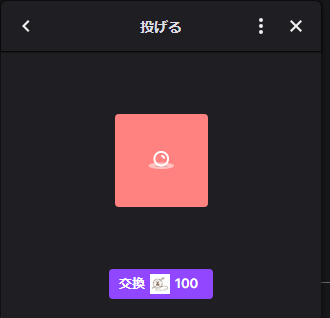
以下の画像赤枠の+ボタンを押して、使いたい画像を取り込みます(画像参照)。

これで後述するチャンネルポイントとの連携で画像の利用が可能となります。
7. カスタム設定
ここからはチャンネルポイントと連携をする動作をオリジナルで作ります。
まずは、画面左側にある「Custom」を押して、「ADD BONK」を押します

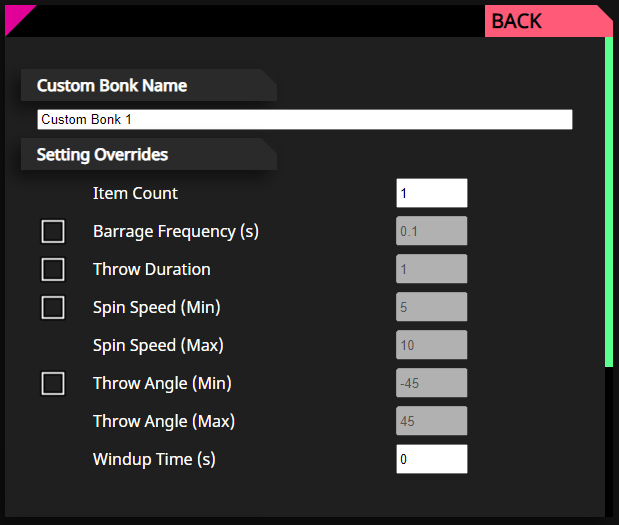
すると「Custom Bonk」と名の項目ができるので歯車を押します。
以下の画像のように設定項目が出ます。

各項目の説明は以下になります。
- Custom Bonk Name:名前
- Setting Overrides
- Item Count:投げつけるアイテムの総量
- Barrage Frequency(s):何秒ごとにアイテムが飛んでくるかの頻度
- Throw Duration:アイテムがぶつかるまでの間隔
- Spin Speed(Min):アイテムが飛んでくる際の回転速度(最小値)
- Spin Speed(Max):アイテムが飛んでくる際の回転速度(最大値)
- Throw Angle(Min):アイテムが飛んでくる角度(最小値)
- Throw Angle(Max):アイテムが飛んでくる角度(最大値)
- Windup Time(s):アイテムが飛んでくるまでの時間
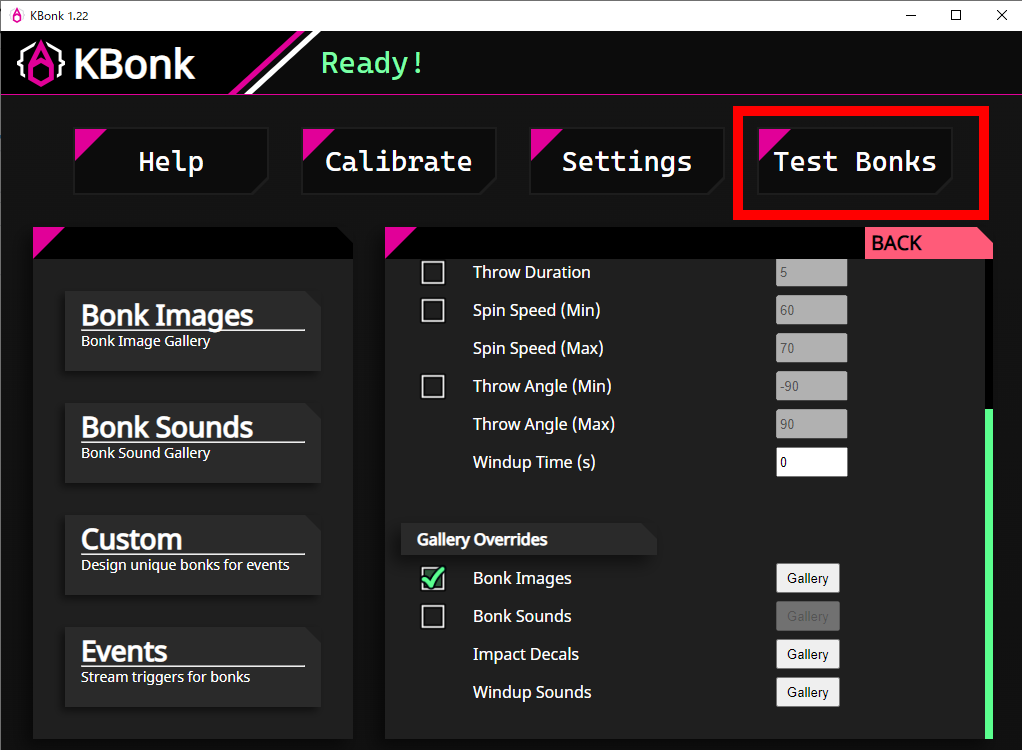
- Gallery Overrides
- Bonk Images:飛んでくるアイテムの画像
- Bonk Sounds:アイテムがぶつかったときの音声
- Impact Decals:アイテムがぶつかったときに頭上に表示する画像の設定
- Windup Sounds:アイテムが投げられたときになる音声
最低限使用するのは、「Setting Overrides」内の「Item Count」、そして「Gallery Overrides」内の「Bonk Images」になります。
Item Countは飛んでくるアイテムの数なので、1度の起動でいくつアイテムをぶつけたいか数値を入力しましょう。
続いて、Bonk Imagesの左にあるチェックボックスにチェックを入れます。
そうしたら、右にある「Gallery」が押せるようになります。
Galleryを押し、どの画像を飛ばすか選択します。
この画面では、デフォルトで入っている画像に加えて先ほど取り込んだ画像も入っていると思います。
使いたい画像にチェックを入れたらOKです。
ここまでできたら一度テストしてみましょう。

「Test Bonk」を押すといくつかボタンが出てくると思います。
先ほどご自身で設定した名前の項目を押してみましょう。
OBS上で自身のLive2Dモデルにアイテムが飛んでくれば成功です。
8. チャンネルポイントとの連携
それでは最後にチャンネルポイントとの連携をします。
連携したいTwitchのチャンネルポイントがまだできていない場合はこの時点で作りましょう。
すでにある場合は先に進んでください。
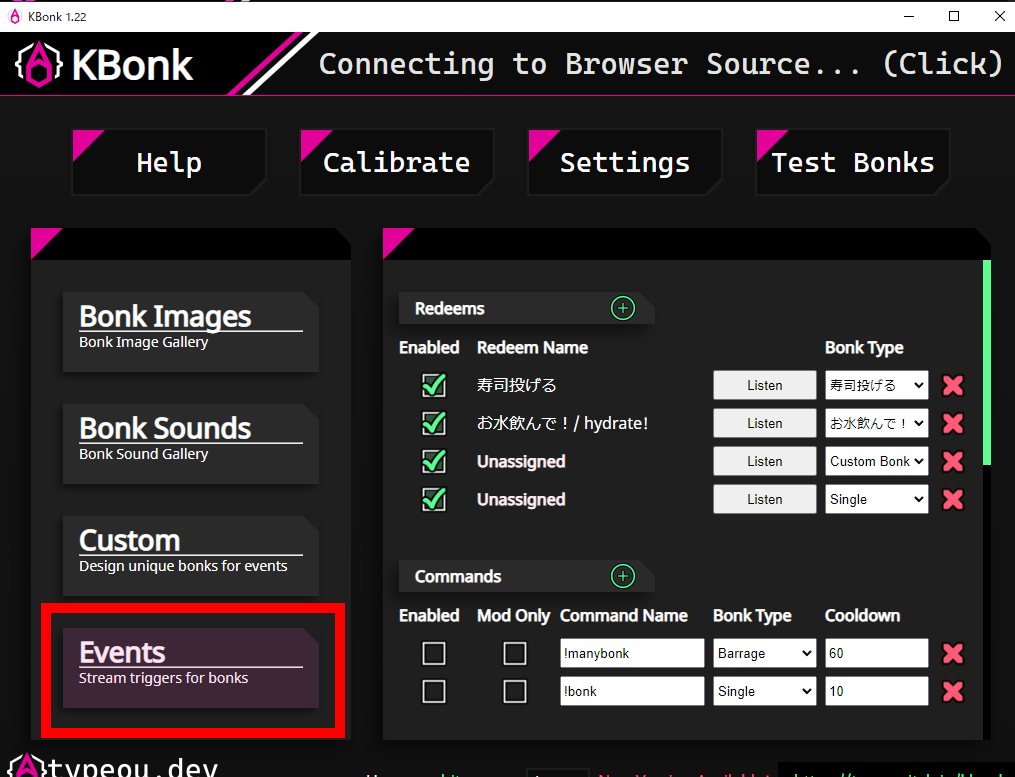
KBonkの「Events」を押します。
すると以下のような画面が出ます。

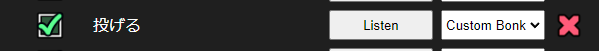
画面右の「Bonk Type」でCustom設定のとこで決めた名前のものを選びます。
Listenボタンを押したのち、連携したい自身のTwitchチャンネルポイントを起動します。

するとKBONK側のRedeem Nameが反映されます。

これでチャンネルポイントとの連携が完了しました。
実際にチャンネルポイントを押してOBS上で自身のモデルにアイテムがぶつかってくるか確かめましょう。
最後に
今回はKBONKというツールについてご紹介しました。
Live2Dモデルを使っている方は使ってみてはいかがでしょうか。
それではまた次回お会いしましょう。
Twitchにて配信活動をしています。
もし良ければチャンネルを見ていただけると嬉しいです。
その他のリンクはこちら



コメント