こんにちは。
のちたままです。
今回はPNGTuberPlusについての紹介です。
PNGTuberPlusとは?
PNGTuberPlusはPNGファイルを使って、動くアバターを利用できる無料のツールです。
初心者でも扱いやすく、ある程度の動きもつけられるので、簡易アバターを表示してみたい方は試してみてください。
また、すでに設定がされたファイル(.saveファイル)があれば手軽にアバターが使用できます。
PNGTuberPlusのダウンロード方法
PNGTuberPlusのダウンロード方法は2種類あります。
1つ目はSteamからダウンロードする方法、2つ目はPNGTuberPlusのURLからダウンロードする方法です。
Steamでダウンロードする場合は以下のリンクからダウンロードできます。
PNGTuberPlusのページからダウンロードする場合は以下のURLに飛びます。
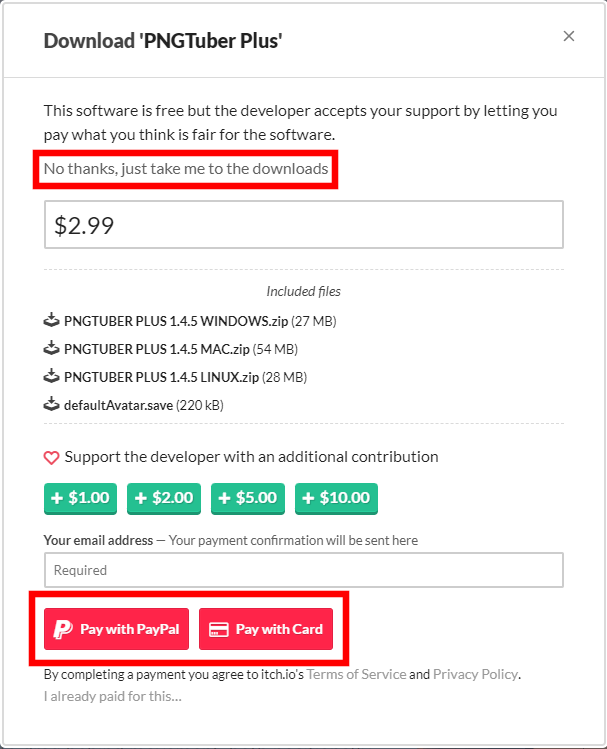
ページに入ったら「Download Now」を押します。

寄付する場合は金額を記入してPaypalやカードで支払います。
無料で使う場合は「No thanks, just take me to the downloads」を押して次の画面に進みます。

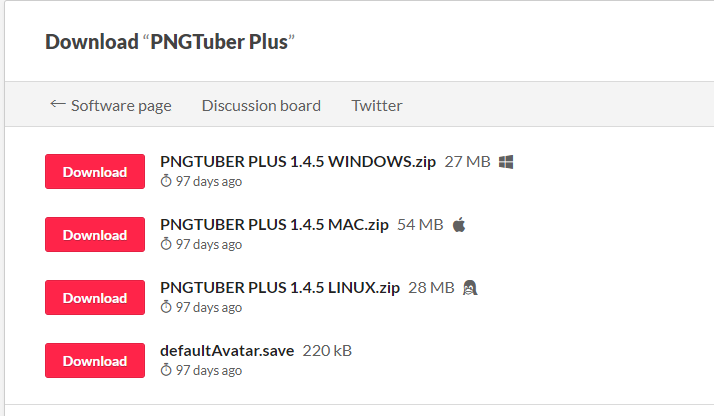
次の画面に進んだら自身のOSに対応したファイルをダウンロードします。

ダウンロードしたフォルダを解凍したらPNGTuberPlusを起動します。
PNGTuberPlusの画面の見方と基本設定
それでは画面の見方と設定方法について紹介します。
PNGTuberPlusは英語しか対応していないので、この記事でなるべくわかりやすく説明しようと思います。
また、ご自身でイラストを描いて動きなども設定する方は、後述のクリエイター向けの章も併せてご覧ください。
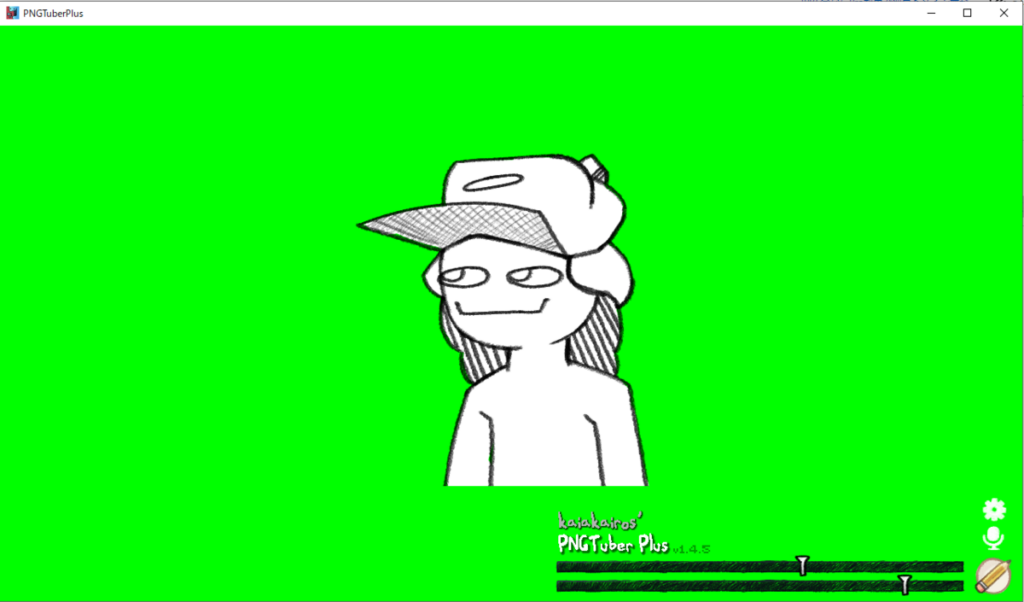
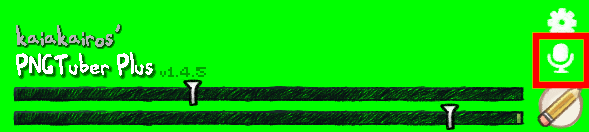
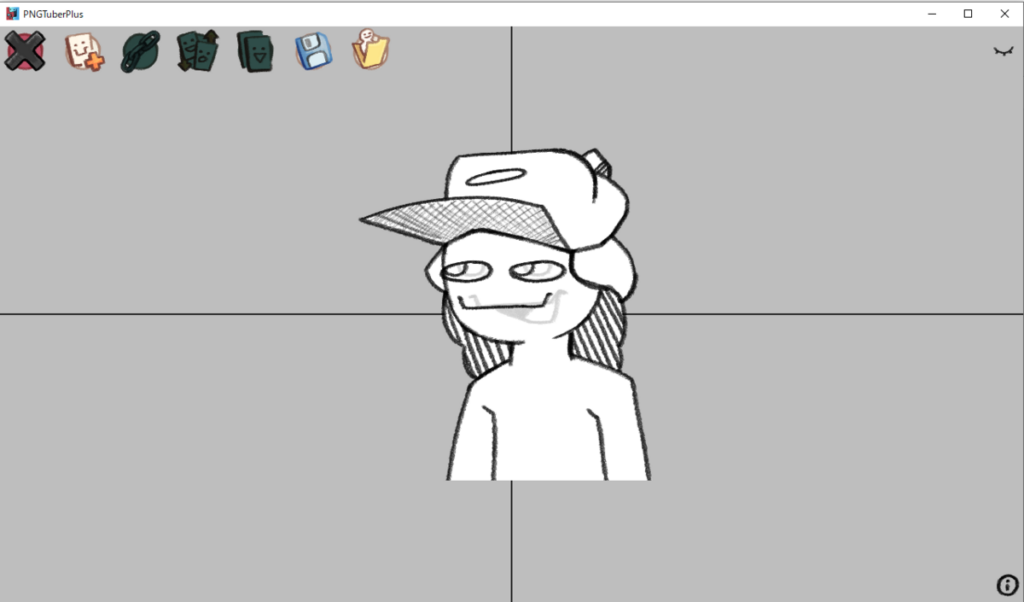
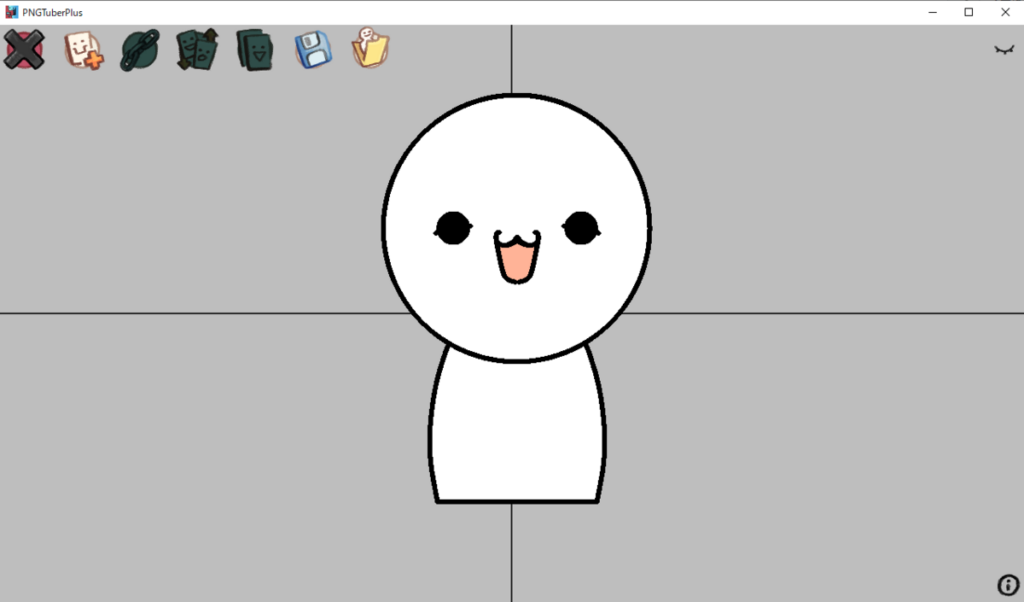
まずPNGTuberPlusを開くと以下のような画面が出ます。

※説明のために背景をグリーンに設定していますが、本来は透過状態で出ます。
マイクの設定
まずはマイク設定をします。
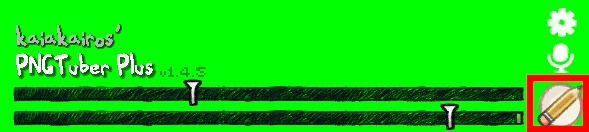
画面右下にアイコンが縦に3つ並んでいると思います。
真ん中にあるマイクのアイコンを押して、ご自身が使うマイクを選択してください。

ここで選んだマイクに声を入れて画面下のバーが動くか確認してください。
画面下のバーについて
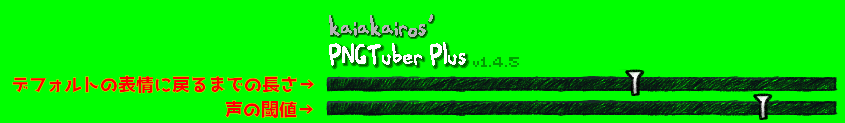
続いて画面下にある2つのバーについて説明します。
上のバーは声の入力が無くなってから、デフォルトの表情に戻るまでの時間の長さを設定するものです。
ピンを右に動かすほど長くなり、左に動かすほど短くなります。
正確に言うと、音声入力後にバーの値が一定量下がっていき、自身が設定した値を下回るとデフォルトの表情に戻るようになっています。
自分の話すスピードや量を見ながら設定しましょう。
続いて下のバーです。
下は音量の閾値になります。
自身のマイクから入った音が設定したピンを左に越えると予め設定した表情に変化します。
マイクの音が小さい人は右に、大きい人は左に動かしましょう。
ただ、これも自身のマイクでしゃべりながら設定するのが良いと思います。

基本設定(歯車マーク)について
ここまでできたら最低限動かすことができますが、もう少し設定をしてみましょう。
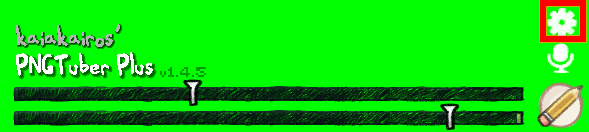
画面右下のアイコンのうち、一番上の歯車マークを押します。

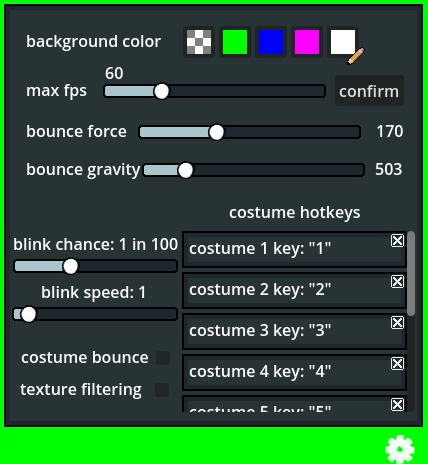
すると以下のような画面が現れます。

各項目について説明します。
青文字部分の設定のみ見れば良いと思います。
- background color:背景色。左から透過、緑、青、ピンク、カスタム。
- max fps:fpsの設定。後述するバウンド設定の滑らかさなどに関わる。デフォルトは60。
- bounce force:音声の入力があった時の跳ねる高さ。0~500で設定可能。後述する重力と組み合わせて調節する。
- bounce gravity:重力設定。要は跳ねてから元の位置に戻るまでの時間。0~3000で設定可能。
- blink chance:まばたきの頻度。
- blink speed:まばたきの速度。
- costume bounce:不明
- texture filtering:不明
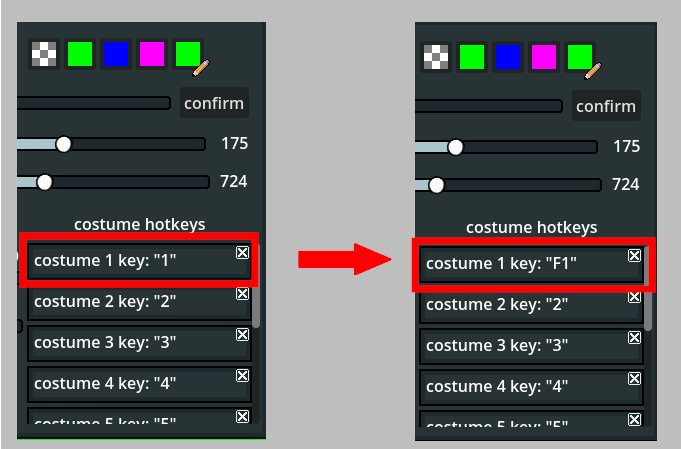
- costume hotkeys:差分変更時のホットキー。クリックした後に自分が使いたいキーを押すとそれに変更可能(F1とかに変えられる)。項目数は10個。
ホットキーの変更は、変更したい項目をクリック後、「AWAITING INPUT」となったら設定したいキーを押してください。
以下の画像はホットキー1の対応キーを1からF1に変更した様子です。

アバターデータ(.saveファイル)の読み込み
最後にアバターの読み込みをします。
ご自身でPNGデータを全パーツ作る場合と、他の人に設定してもらったファイルを読み込む場合で読み込み方が少々異なります。
ご自身で作成される方は次の章でまとめて説明しているので、そちらをご覧ください。
→エディターについて(ご自身でイラストを描く人向け)
ここではすでに設定が終わっているファイル(.saveファイル)の読み込みについてお話します。
画面右下にあるえんぴつを押してください。

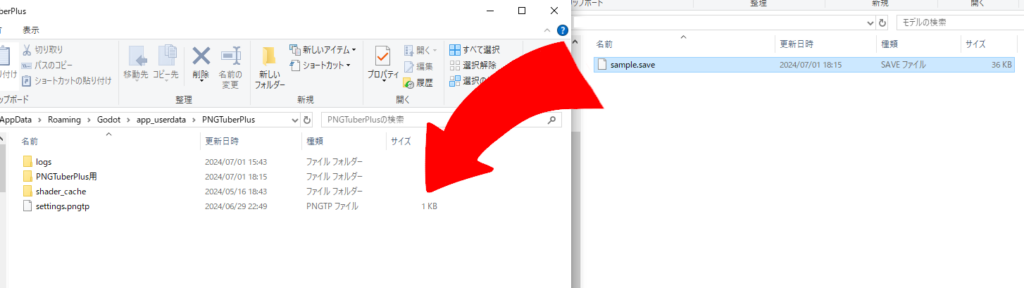
ESCキーを押すとエクスプローラーが開くので、そこに.saveファイルを入れてください。

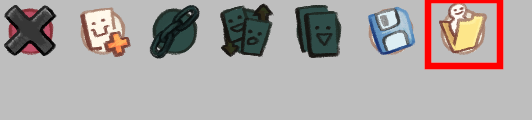
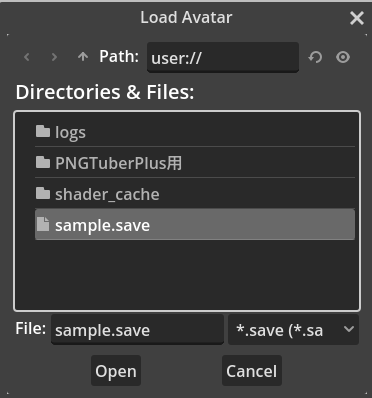
PNGTuberの画面上にあるアイコンのうち、一番右のアイコンを押してください。

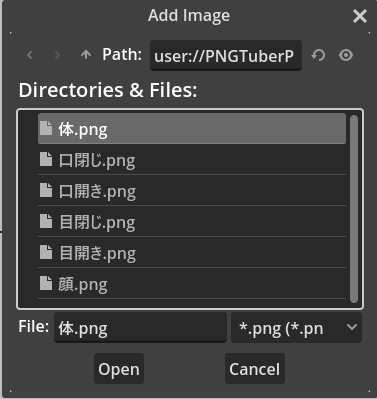
すると以下のようにフォルダが開くので、先ほど入れた.saveファイルを選んで「Open」を押してください。

きちんとデータができていればアバターが読み込まれて動くはずです。
エディターについて(ご自身でイラストを描く人向け)
まずはエディターの見方について紹介します。
画面中央にアバター、左上にエディターのアイコン、右上に目のアイコン、右下にiのアイコンが並んでいます。

ショートカットキーについて
まずはショートカットキーについてです。
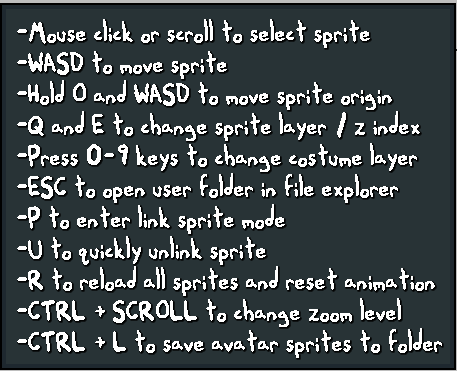
右下のアイコンをクリックするとショートカットキーの説明が出ます。

ショートカットキーの説明は以下の通りです。
- マウスクリックまたはマウススクロールでパーツ選択
- WASDでパーツ移動
- Oを押しながらWASDでパーツの回転軸移動
- QとEでパーツのレイヤー/z indexの移動
- 0~9を押して衣装差分変更
- ESCキーでフォルダを開く
- Pでリンクモード
- Uでパーツのアンリンク
- Rで全パーツのリロード及びアニメーションのリセット
- CTRL+マウススクロールで画面の拡大縮小
- CTRL+Lでパーツをフォルダーに保存
画面上のアイコンについて
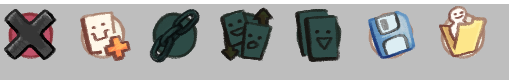
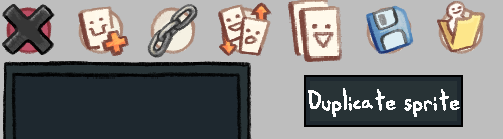
続いて、左上のアイコンの説明です。

左から順に、
- 編集モードの終了(Exit edit mode)
- パーツの追加(Add sprite)
- パーツのリンク(Link sprite)
- パーツの交換(Replace sprite)
- パーツの複製(Duplicate sprite)
- アバターの保存(Save avatar)
- アバターの読み込み(Load avatar)
となっています。
自作アバターのパーツ読み込み
それでは自作アバター用のパーツを読み込んでいきます。
今回用意したパーツは以下の6つです。
- 頭
- 体
- 目(開いた状態)
- 目(閉じた状態)
- 口(開いた状態)
- 口(閉じた状態)
ここでは最低限の数を使って説明するので、パーツの数は衣装などに応じてご自身で調整してください。
注意点として、各パーツはPNGファイルで読み込む必要があるので、すべてのパーツをそれぞれPNGファイルで保存しておいてください。
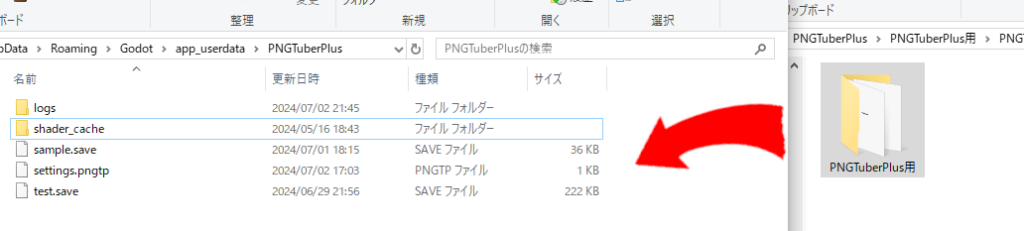
読み込む前に、パーツのデータはフォルダにまとめて置くと便利です。
ESCキーを押してPNGTuberPlusのフォルダを開きます。
パーツデータが入ったフォルダを先ほど開いたPNGTuberPlusのフォルダにコピーします。

フォルダのコピーが終わったらサンプルのアバターをPNGTuberPlus上から消します。
サンプルのアバターを残しておきたい場合は、上のアイコンのうち右から2番目の「Save avatar(アバターの保存)」を押してsaveファイルを保存するか、CTRL+Lを押してパーツデータごと保存しておきましょう。

それではパーツを消します。
パーツをクリックするかマウスホイールでスクロールしてください。
もしくは画面右上の目のマークを押してパーツ一覧を表示します。
パーツをクリックすると画面左に設定情報が現れます。
各項目については後程説明するので、中段あたりのごみ箱マークを押してパーツを削除してください。

触っていた感じ、一括削除はできないようなので地道に全パーツを削除してください。
ただ、サンプルで入っているアバターはレイヤーの親子構造ができているので、親であるbodyを消せばすべて消えます。
続いて自身のPNGファイルを読み込みます。
上のアイコンのうち左から2番目の「Add new sprite(パーツ追加)」を押します。

先ほどPNGTuberPlus側に移したフォルダからパーツのPNGファイルを読み込みます。
こちらも一括の読み込み機能は無いようなので、地道に1つずつ読み込んでください。
後述しますが、パーツをリンクする際にレイヤーの上下が勝手に入れ替わるのでここではとりあえず全部読み込んでください。

今回は自分で適当に描いたものを使います。
※僕は絵心が無いのであらかじめご了承ください。

後述しますが、開いた目のパーツは開閉設定で必要になるので複製しておきましょう。
上のアイコンのうち右から3番目の「Duplicate sprite(パーツの複製)」を押して複製します。

パーツの設定項目について
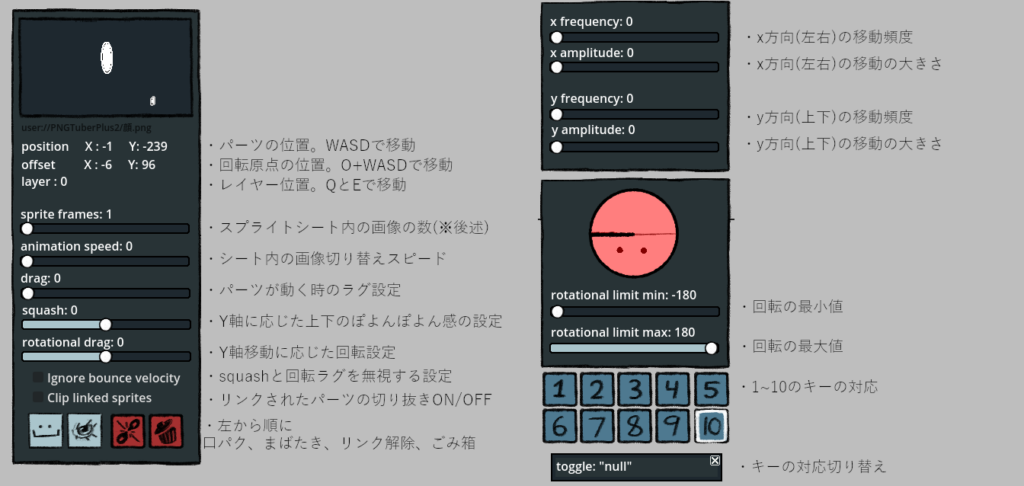
続いて設定項目の説明に入ります。
各項目については以下の画像をご覧ください。

「drag」と「squash」をうまく使うことでパーツの弾む感じが出せます。
また、各項目の値はマウスクリック+ドラッグで変更したり、細かい調整は矢印キーでできます。
スプライトシートについて説明します。
PNGTuberPlusにはPNG画像しか入れられませんが、一枚の画像に何枚も画像を配置してフレームを切り替えることでGIFのように動かすことができます。
スプライトシートはこの複数の画像が入っているPNG画像のことを指します。
以下のURLからGIFをスプライトシートに変換することもできるので、GIFから作ることも可能です。
変換するGIF画像をアップロードしたら、「Stack horizontally」にチェックを入れるか「Custom Grid」でGIFのフレーム数と合わせて「Convert to Sprite Sheet」を押してください。
出力されたものを右クリックして画像を保存してください。
PNGTuberPlusにスプライトシートを追加し、「sprite frames」をフレーム数に合わせ、「animation speed」をお好みで設定してください。
これでPNGTuberPlus上でGIF画像のように動くはずです。
各パーツのリンクについて
続いて各パーツを親子関係につなげるためにリンクをしていきます。
パーツをリンクすることで動きを連動させたりすることができます。
リンクさせたいパーツ(子供側にしたいパーツ)をクリック後、画面上のアイコンの左から3番目にある「Link sprite(パーツのリンク)」を押します。

注意点として、画面右のパーツ一覧(目のマーク)においてリンクした順にパーツが下から並ぶので、並び順が気になる人はリンクする順番もご注意ください。
※レイヤーの前後はQまたはEキーで変更可能です。
リンク解除は子供側のパーツを選択後、左側の背って項目中段にあるリンク解除のボタン(鎖を切るようなマーク)を押してください。
今回は以下のようにリンクをしました。

目や口の開閉設定について
続いて目や口の設定についてです。
パーツのPNGファイルを読み込んだ際に、開いた目のパーツを複製しておいたのはここで関わってきます。
目と口の設定項目については以下の画像の通りです。
少し見づらいかもしれないので、拡大して見てください。

それではパーツごとに設定していきます。
設定するのは以下のパーツです。
- 目(開き1)
- 目(開き2)
- 目(閉じ)
- 口(開き)
- 口(閉じ)
目については以下のように設定します。
- 目(開き1):開き+開き

- 目(開き2):閉じ+開き

- 目(閉じ):常に表示+閉じ

目のパーツを2つ用意したのはマイクの入力の有無に関係なく表示させるためです。
これをパーツ1個にして常に表示の設定にしてしまうと閉じた目が表示できなくなってしまうので、このようにしています。
続いて口についてです。
- 口(開き):開き+常に表示

- 口(閉じ):閉じ+常に表示

口はマイクの入力に関する部分だけなので、目のマークは常に表示にしておいて大丈夫です。
これで最低限の設定が終わったと思います。
後はご自身の好きなようにパーツの設定をいじって好きな動きをさせてみましょう。
OBSの設定に入る前に、忘れないうちにアバターの保存をしておきましょう。
画面上のアイコンから「Save avatar(アバターの保存)」を押してアバターの保存をします。
ここまでできたらOBS上に表示をしてみます。
OBSでの設定
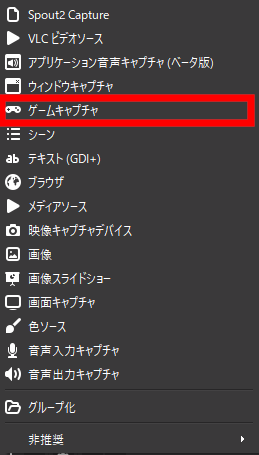
PNGTuberPlusを配信画面に載せる場合、ゲームキャプチャを使います。
ソースの+ボタンを押し、ゲームキャプチャを選択します。

表示画面にPNGTuberPlusを選択し、表示します。
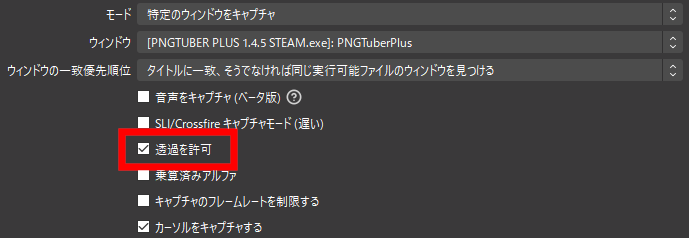
PNGTuberPlusの背景を透過にしている場合はプロパティの「透過を許可」にチェックを入れてください。

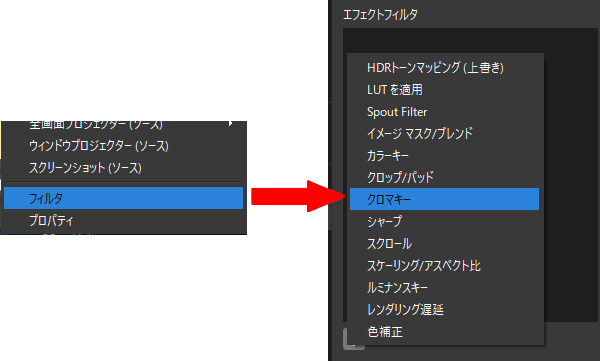
背景をグリーンやブルーなど色を付けている場合はゲームキャプチャにクロマキーフィルタをかけてください。

これでOBS画面上にPNGTuberPlusのアバターが表示できるはずです。
最後に
今回はPNGTuberPlusについてご紹介しました。
簡易的なアバターや軽量アバターを利用したい方向けに良いソフトだと思うので、ぜひ使ってみてください。
それではまた次回お会いしましょう。
Twitchにて配信活動をしています。
もし良ければチャンネルを見ていただけると嬉しいです。
その他のリンクはこちら



コメント