こんにちは。
のちたままです。
今回はStreamElementsで使えるStream Storeの使い方について紹介します。
以前紹介したロイヤリティポイントを利用することも可能なので、その辺も含めてお話しようと思います。
Stream Storeとは?
Stream StoreとはStreamElementsで作ることができる配信者独自のポイントストアのことです。
配信で使うアイテムやサウンドエフェクトなど配信者が自由に設定できるので、イベントで使ったり常設して長期間見てくれてる人への特典のようにすることも可能です。
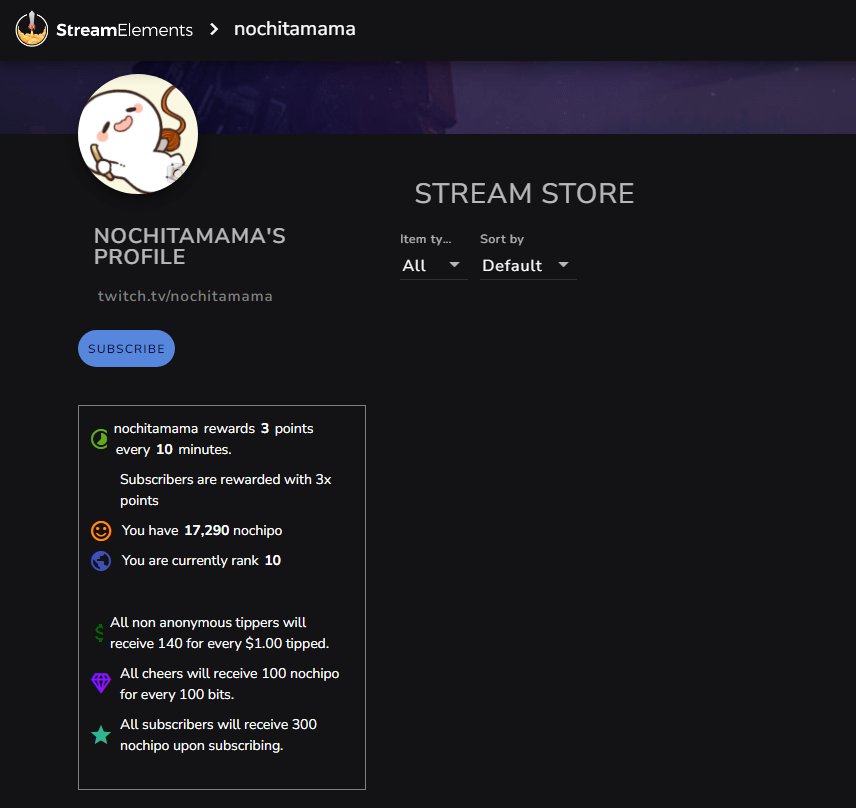
ストアを開くと以下のような画面が現れます。

ストアに特典が無いので表示されていませんが、後述する新規アイテムの登録をするとここに並ぶようになります。
また、特典の交換にはロイヤリティポイントを使います。
ロイヤリティポイントはStreamElementsで設定できる配信者独自のポイントサービスです。
詳しくは以下の記事で解説しているので、ぜひご覧ください。
設定方法
それでは設定方法に移ります。
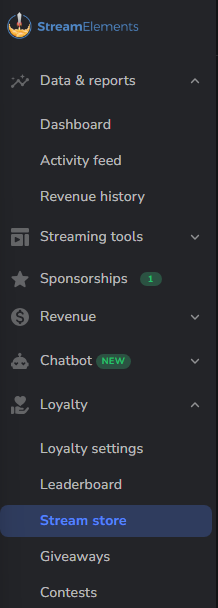
StreamElementsにログイン後、左のタブから「Loyalty」→「Stream store」を押します。

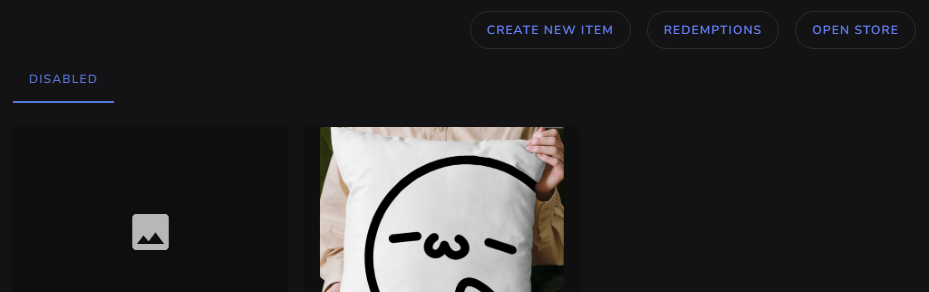
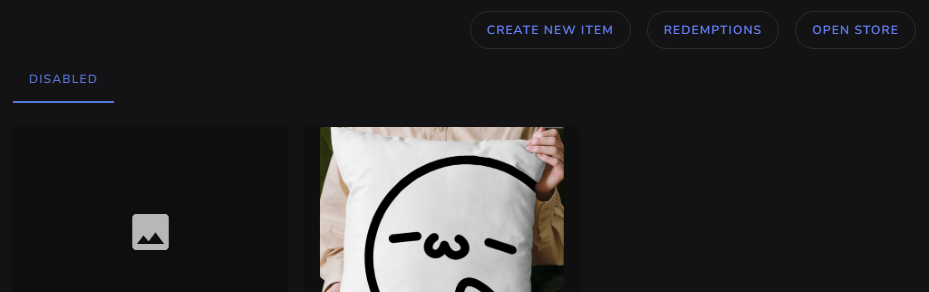
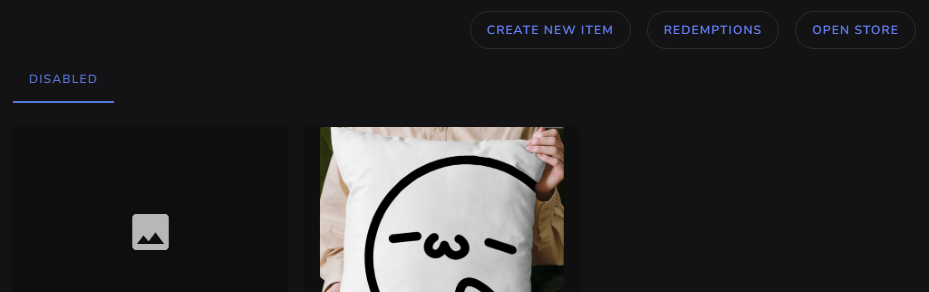
Stream Storeの画面に入ると、右上に3つのボタンが現れます。

ボタンの機能は以下の通りです。
- CREATE NEW ITEM:新しいアイテムの作成
- REDEMPTIONS:交換状況の確認
- OPEN STORE:ストアページを開く
画像にはアイテムの画像があると思いますが、初めての場合は何もないと思います。
まずはアイテムの作り方から説明します。
新しいアイテムの作成
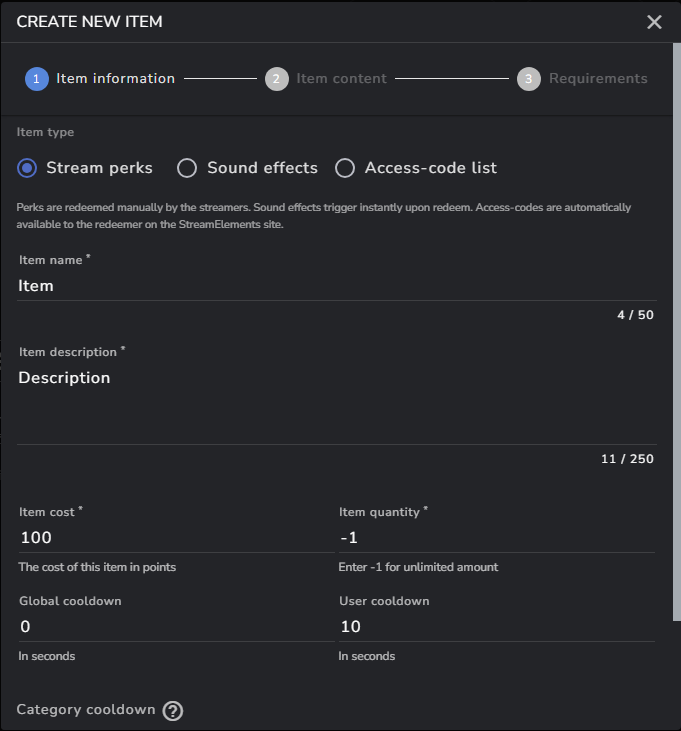
「CREATE NEW ITEM」を押すと次のような画面が現れます。

新しいアイテムの作成は3ステップになっているので順番に説明します。
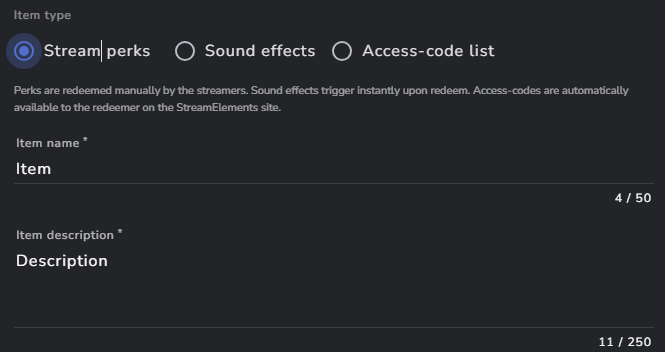
まずはステップ1として、アイテムに関する情報を記載します。
上から順番に、「Item type(アイテムの種類)」、「Item name(アイテムの名前)」、「Item description(アイテムの説明)」を書きます。

アイテムの種類は以下の3種類あります。
- Stream perks:配信者が手動で付与する特典。
- Sound effects:サウンドエフェクト。
- Access-code list:アクセスコード。
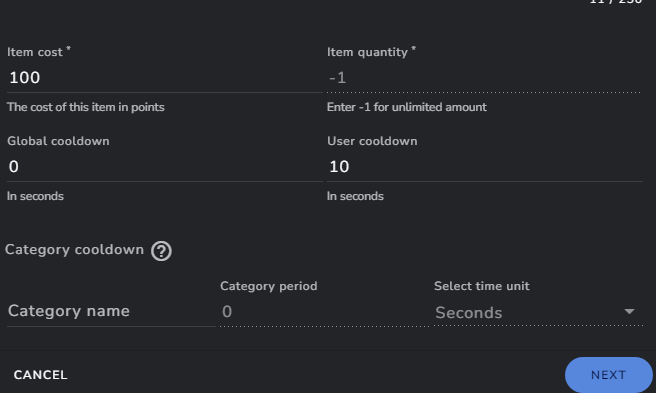
続いてアイテムを交換するポイントに関して設定します。
ここでは以下の内容を設定します。
- Item cost:アイテム交換に必要なポイント数
- Item quantity:アイテムの交換上限。-1にしておくと上限無しとなる。
- Global cooldown:チャンネル内でのクールダウン。
- User cooldown:ユーザーごとのクールダウン。
- Category cooldown:同カテゴリのアイテムが購入できるまでのクールダウン。

Category cooldownに関しては必要が無ければ設定する必要はありません。
また、Item quantityについてはアイテムの種類がアクセスコードの場合は設定できなくなります。
ここまで設定できたら次のステップに入ります。
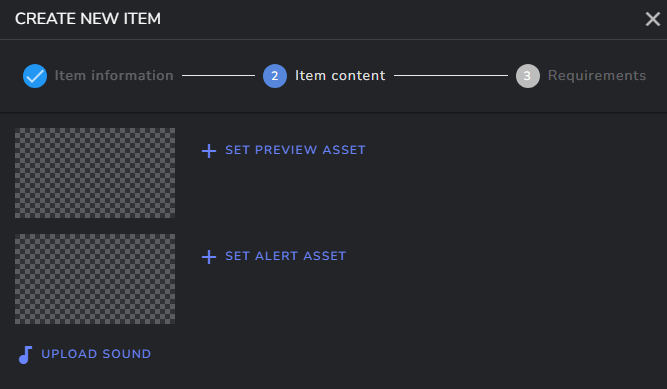
ステップ2として、アイテムの詳細を設定します。
まずは画像などの設定です。
- PREVIEW ASSET:ストア上で表示する画像
- ALERT ASSET:アラートに表示する画像
- UPLOAD SOUND:アラートとストアのページ上で流れる音

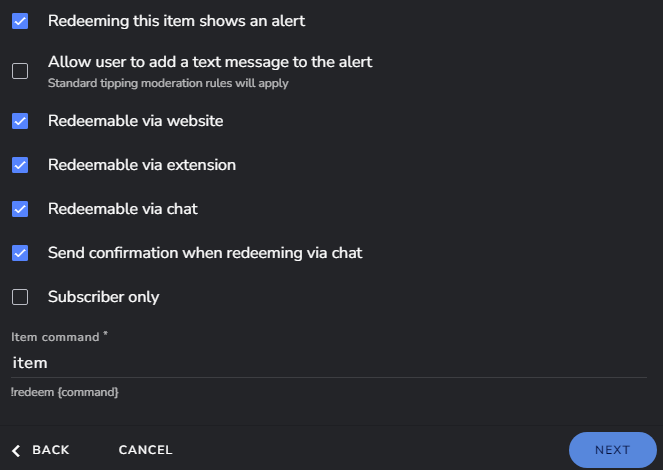
次にチェック項目を入れていきます。
ここはアイテムの種類によって多少変わるのでご注意ください。
Stream perksでの設定項目を理解すれば他のも設定できるので、こちらを元に説明します。
設定項目は以下の通りです。
- Redeeming this item shows an alert:アイテム交換されたときにアラートを出すか
- Allow user to add a text message to the alert:視聴者が交換時にメッセージを送れるようにするか
- Redeemable via website:ウェブサイトを通して交換できるようにするか
- Redeemable via extension:拡張機能を通して交換できるようにするか
- Reddemable via chat:チャットで交換できるようにするか
- Send confirmation when redeeming via chat:チャットでの交換時に確認を送信するか
- Subscriber only:サブスクライバー限定にするか
- Item command:チャットで交換するときに使うコマンドの設定

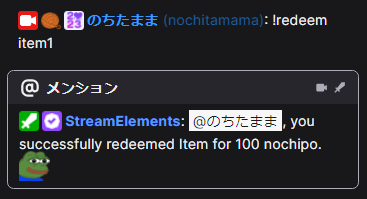
「Send confirmation when redeeming via chat」についてですが、チェックを入れておくとチャットでアイテム交換をするときに以下のようにメッセージが表示されます。

また、「Item command」についても上記のように「!reddem」の後ろに書く名前になっています。
注意点として、StreamElementsのチャットボットの設定にある「デフォルトコマンド」→「!redeem」をONにしておいてください。
OFFになっているとチャットでの引き換えができなくなります。
また、アイテムの種類でSound effectsを選択している場合、音の設定が必須となるのでご注意ください。
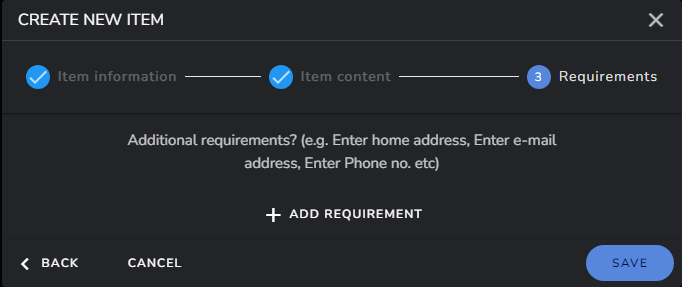
最後にステップ3で追加で要求する情報を設定します。
特典を引き換える際に視聴者にメールアドレスや住所を入力してほしい場合はここで入力してもらいます。
必要が無ければ「SAVE」を押してください。

入力してもらう場合は「ADD REQUIREMENT」を押して、「メールアドレス」や「住所」など必要な項目名を記載してください。
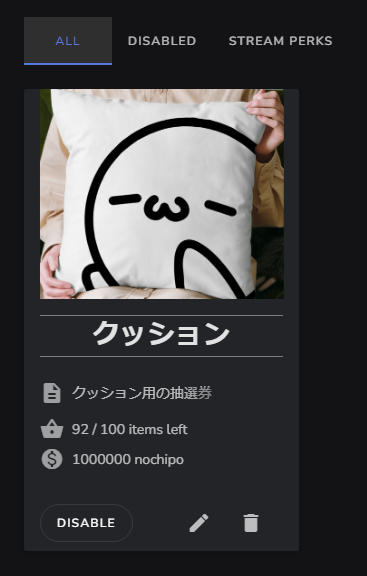
これでストアに自分の特典が表示されます。

アイテムを非公開にしたい場合はアイテム下部にある「DISABLE」を押してください。
編集する際には右のえんぴつマーク、削除はゴミ箱マークを押してください。
これでアイテムの登録が完了です。
交換されたアイテムの確認
アイテムが交換されると「Redemptions」というところに一覧が表示されます。
Stream storeに入って右上の3つのボタンのうち、真ん中のボタンを押してください。

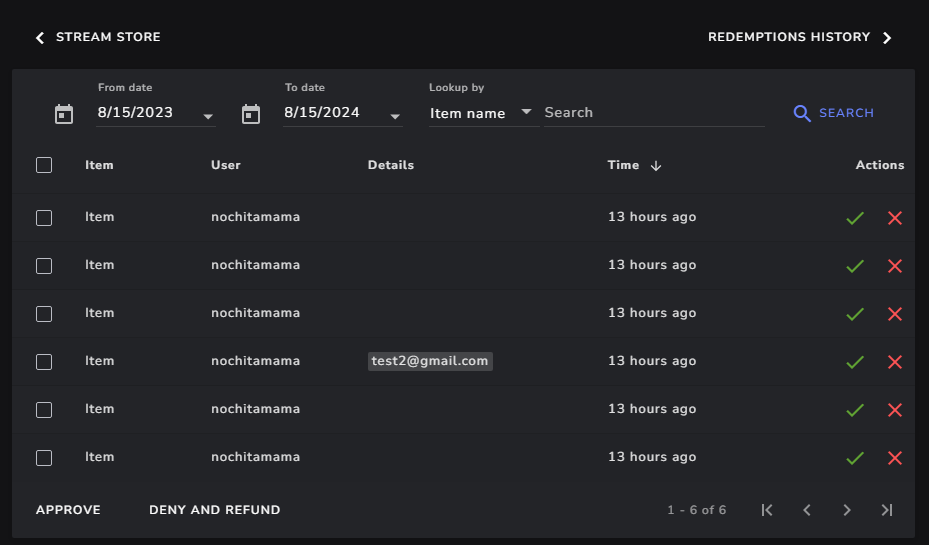
すると、以下のように交換されたアイテム名や、誰が交換したかの一覧が表示されます。

左から、アイテム名、交換したユーザー、メールアドレスなどの詳細、交換した時間(どれくらい前か)、アクションボタン2種となっています。
詳細については、アイテムを作る際にステップ3で追加の情報を記入してもらったらここに表示されます。
また、アクションボタンについてですが、チェックマークを押すと承認、バツ印を押すと拒否してポイントを返すことになります。
どちらを押しても一覧から消えるので、Stream perksなどに設定してこれからアイテムを渡すという人は不用意に押さないでください。
複数の項目を一括で承認したり拒否したい場合は、左側のチェックボックスにチェックして左下にある「APPROVE(承認)」または「DENY AND REFUND(拒否と返金)」を押してください。
ストアページの見方
ストアページはStream storeの右上のボタンから飛べます。

また、Stream storeはURLが「https://streamelements.com/ユーザー名/store」なので、直接入ることも可能です。
僕の場合はユーザー名がnochitamamaなので、https://streamelements.com/nochitamama/storeとなります。
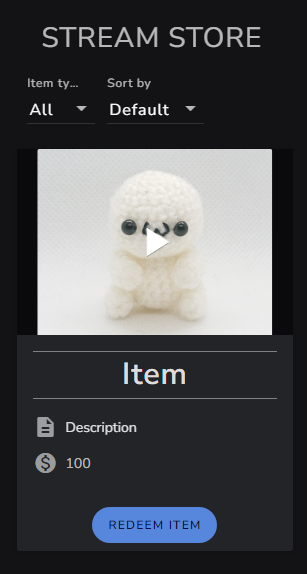
アイテム交換が利用できる状態だと、以下のように交換可能なアイテムが表示されます。

各アイテムにはアイテム名やアイテムの説明、交換に必要なポイント数と交換ボタン(REDEEM ITEM)が表示されます。
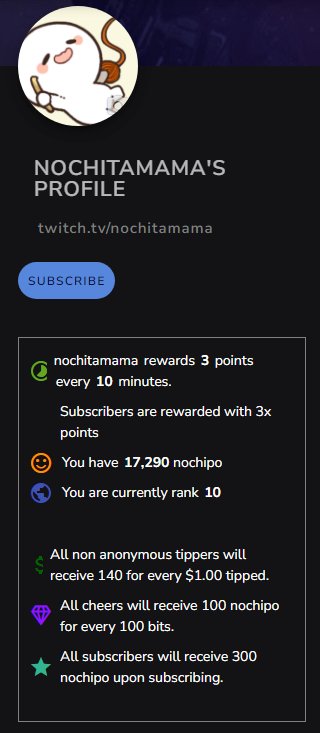
また、ストア画面の左側にはそのチャンネルでのロイヤリティポイントの貯まり方や現在所持しているポイント数が表示されます。

これらの項目はロイヤリティポイントの設定で細かい数字の変更ができますので、以下の記事を参考に設定してください。
アラートの設定方法
Stream Storeでアイテムが交換された時、配信でアラートを出すことができます。
アラートを出せるのは「Stream perks」と「Access-code list」の2種類です。
Sound effectsはこのアラートではなく、アイテムに設定したサウンドが出るようになります。
オーバーレイを作る
それでは配信上にアラートが出るように設定してみます。
まずは、StreamElementsの左のタブから「Streaming tools」→「Overlays」を押してください。

そしたら、右上の「NEW OVERLAY」を押して新しいオーバーレイを作ります。
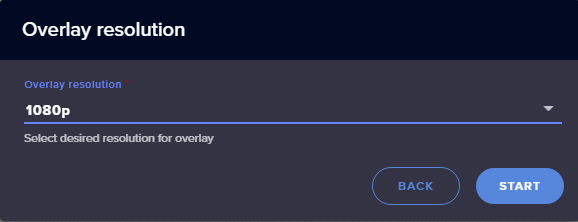
オーバーレイの編集画面に入ったら「Overlay resolution」のポップアップが出ますが、特に指定が無ければ1080pで「START」を押してください。

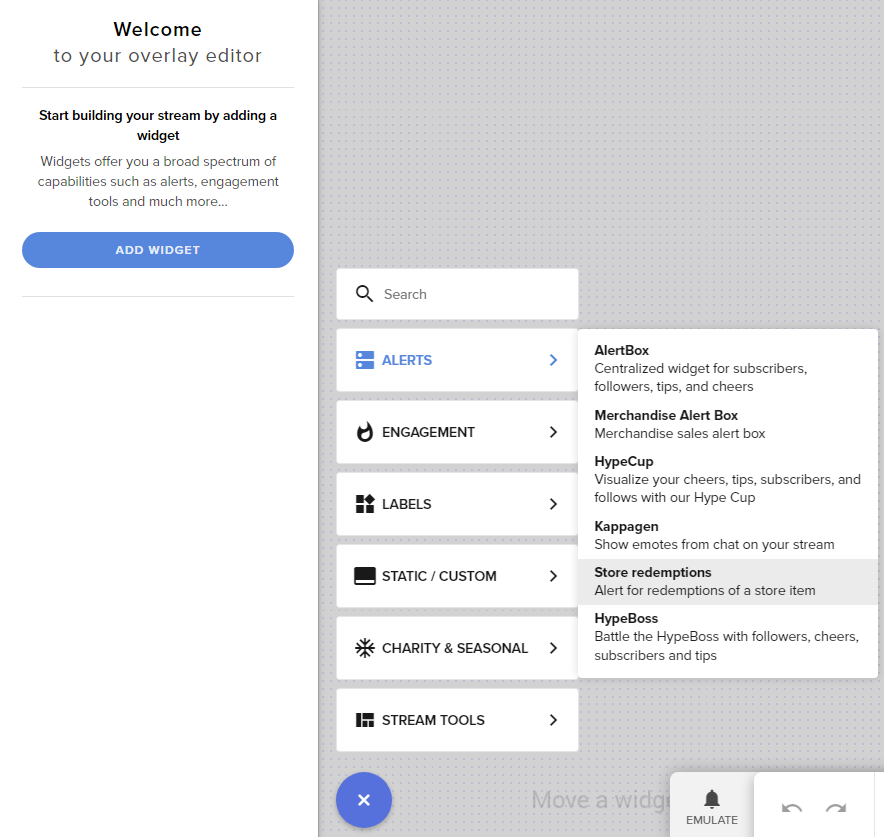
STARTを押したら編集画面に入ります。
画面左側にある「ADD WIDGET」もしくは下にある+ボタンを押してウィジェットを追加します。
今回はStream storeのアラートウィジェットなので、「ALERTS」→「Store redemptions」を押してください。

ウィジェットが追加できたら左のタブから各項目の設定をします。
Settingsにある画像や音についてですが、アイテムの作成をした際に「ALERT ASSET」「UPLOAD SOUND」に画像や音を設定しておくと、そちらが優先されます。
言ってしまえば、すべてのアイテムに画像と音が設定されていればオーバーレイの方はデフォルトのままで大丈夫です。
もし、全部のアイテムで共通のアニメーションを出したい場合は、オーバーレイの方で画像と音を設定してください。
また、このあとOBSにオーバーレイを載せるのですが、オーバーレイのサイズを見ておくと便利なのでメモするかしておいてください。

配信にオーバーレイを載せる
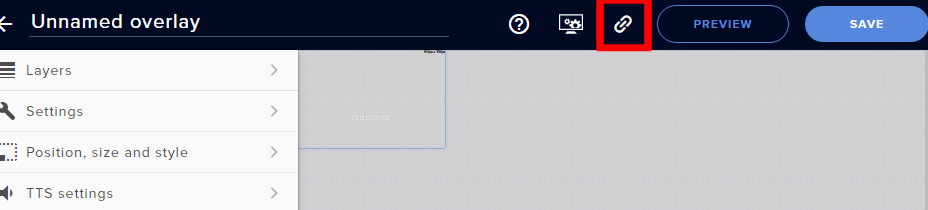
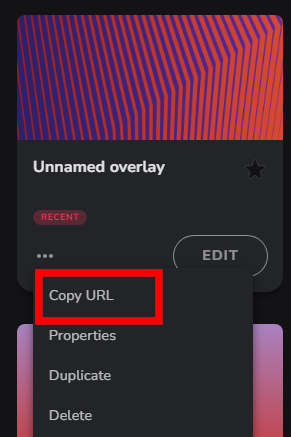
オーバーレイができたら編集画面の右上にあるリンクマークか、オーバーレイ一覧の画面に戻って3点リーダーから「Copy URL」を押します。


すると、オーバーレイのURLがコピーできるので、OBSのブラウザソースに追加します。
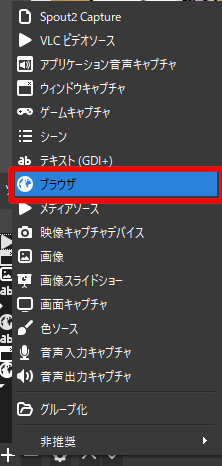
OBSを開いてソースの追加から「ブラウザ」を押します。

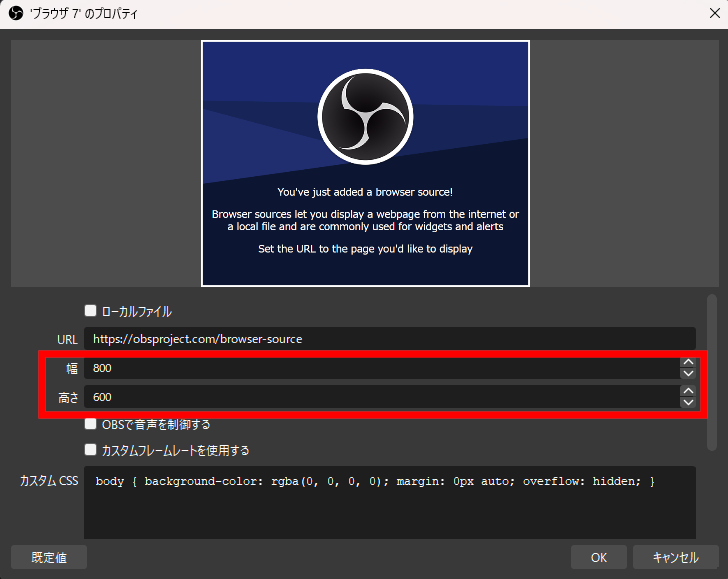
名前を好きなように決めたら、URLの部分に先ほどコピーしたオーバーレイのURLをペーストします。
画面サイズは、オーバーレイのサイズと合わせると枠の大きさにアラートが表示できるのでOBS画面内での調整が簡単になります。
ですので、先ほどメモしたサイズを幅と高さの欄に入力してください。

最後にOKを押したら、Stream storeの設定がすべて完了になります。
お疲れ様でした。
最後に
今回はStreamElementsで作れるStream storeについて紹介しました。
僕はイベントでStream storeを使っていて大変便利なので、この記事を読んでいる方もぜひ使ってみてください。
これらの設定方法が役に立ったら幸いです。
それではまた別の記事でお会いしましょう。
Twitchにて配信活動をしています。
もし良ければチャンネルを見ていただけると嬉しいです。
その他のリンクはこちら




コメント